June 06, 2020 ( last updated : June 06, 2020 )
Python
Django
Web
https://github.com/sneakstarberry/
Abstract
장고 세션에 따라 모델을 이용하여 html안에 포스트 내용을 대체해보기로 한다.
장고 튜토리얼(4) - 모델 사용하기
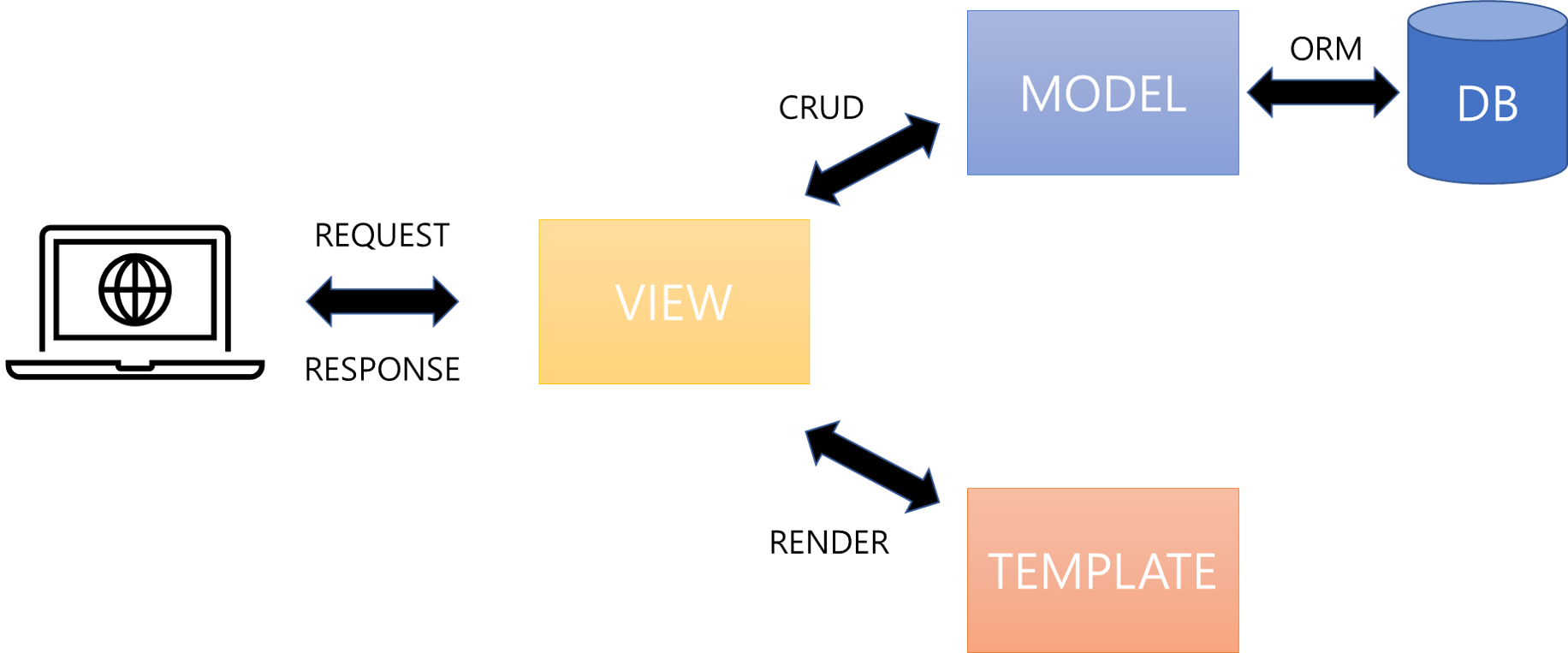
 위 그림에서 MODEL부분을 어떻게 사용하는지 실습을 할 것입니다.
위 그림에서 MODEL부분을 어떻게 사용하는지 실습을 할 것입니다.
시작하기 앞서
정적 웹페이지와 동적웹페이지를 배웠지만 아직은 html을 그대로 보여주기만하고 동적으로 내용이 바뀌게 하지는 않았습니다. 장고에서 동적웹페이지를 구현하고 싶다면 모델을 다루는 것은 필연적입니다. 왜냐하면 모델에 데이터들이 들어갈 것이기 때문입니다. 그리고 뷰에서는 모델에서 가져온 데이터들을 템플릿과 이리저리 조합해서 웹페이지를 제공해 줍니다. 이제 실습을 해보도록 하겠습니다.
이 포스팅 내용은 기본적으로 파이썬에 대한 이해도가 필요합니다. 제공된 파이썬 강의를 듣고 따라해주세요.
models.py 코드추가
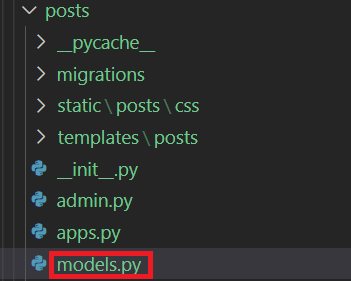
models.py를 눌러줍니다.
 눌러주었다면 다음과 같은 코드들이 있을 것입니다.
눌러주었다면 다음과 같은 코드들이 있을 것입니다.
from django.db import models
# Create your models here.
코드추가
Create your models here.이라고 써져있는 부분이 있군요. 이 말에 따라 이 아래에 코드를 작성해 보도록 하겠습니다. 아래에 다음 코드를 추가해주세요.
# Create your models here.
class Post(models.Model):
title = models.CharField(max_length= 100)
body = models.Text()
img = models.ImageField(upload_to = "posts/image", null=True)
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
- 저희는 위 코드로 장고에서 쓰일 데이터의 구조를 정해준 것입니다.
- Post는 포스팅 글 하나를 말합니다.
- 저희는 포스팅 글(Post)이 제목(title), 내용(body), 사진(img), 글쓴 날짜(created_at), 수정한 날짜(updated_at)으로 이루어져 있다고 정해준 것 입니다.
이러한 클래스를 왜 정해주는 것일까요? 클래스에 정의해서 Post라는 하나의 형식을 거푸집 처럼 찍어내기 위함입니다.

마이그레이션 하기
설명
모델에 하나의 class를 추가해 주었다면 마이그레이션이라는 것을 해주어야 합니다. 위의 그림을 보면 모델과 DB가 서로 통신을 하고 있는데 마이그레이션을 하기전에는 이 둘의 데이터가 같지 않은 상태입니다. 마이그레이션을 하면 모델에 쓰인 코드가 DB에도 적용이 되게 됩니다.

실습
터미널에 다음과 같이 명령어를 작성해 줍니다.
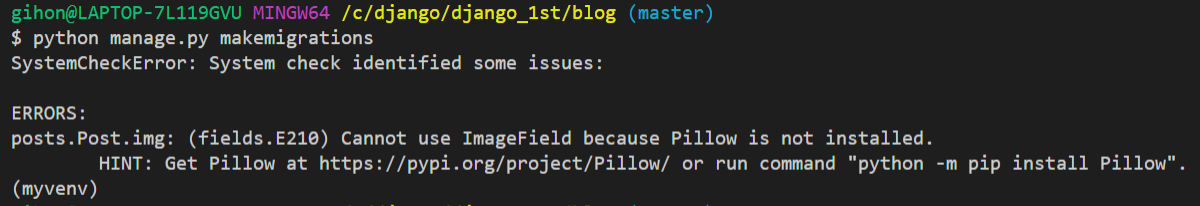
python manage.py makemigrations
아마 아래와 같은 에러가 발생할 것입니다. Pillow라는 패키지를 깔라고 하는 군요.
 이러한 에러가 나오는 이유는 포스팅 글에 이미지 파일을 넣을려고 해서 입니다. python에서 이미지 파일를 다룰 땐
이러한 에러가 나오는 이유는 포스팅 글에 이미지 파일을 넣을려고 해서 입니다. python에서 이미지 파일를 다룰 땐 Pillow라는 패키지가 필요합니다. 그럼 패키지를 설치해 보겠습니다.
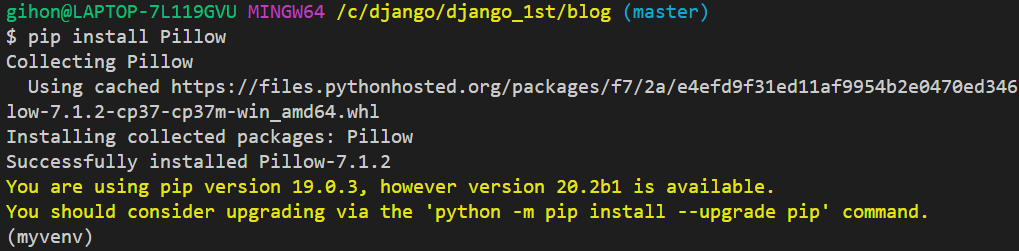
pip install Pillow
아래 그림과 같이 나오면서 설치가 완료되었습니다.
 그럼 다시 마이그레이션을 하겠습니다.
그럼 다시 마이그레이션을 하겠습니다.
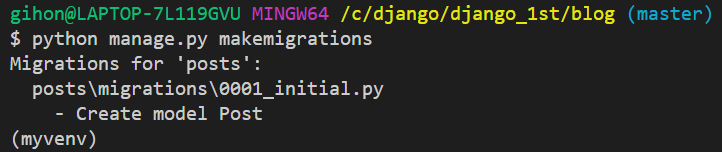
python manage.py makemigrations
 사실 여러분에게 거짓말을 한 것이 있습니다.
사실 여러분에게 거짓말을 한 것이 있습니다. makemigrations라는 명령어는 사실 마이그레이션을 해주는 것이 아닌 마이그레이션할 목록을 작성하는 것이었습니다. 이제 목록을 다 작성하였으니 진짜로 마이그레이션을 해보겠습니다.
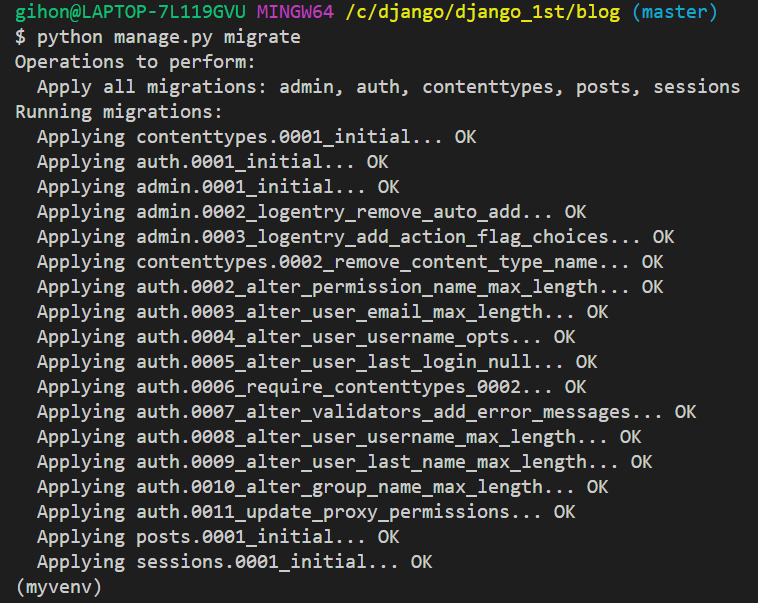
python manage.py migrate
위 코드를 실행하면 아래와 같은 이미지가 나오고 마이그레이션이 완료될 것입니다..

뷰(views.py) 코드 추가하기
이제 posts폴더 아래에 있는 views.py파일로 가보겠습니다.
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request, "posts/index.html")
위와 같이 쓰여져 있을 것입니다. 위 코드를 아래코드와 동일하게 코드를 추가해 주세요.
from django.shortcuts import render
from .models import Post
# Create your views here.
def home(request):
posts = Post.objects.all()
return render(request, "posts/index.html", {"post":posts[0]})
from .models import Post와posts = Post.objects.all()그리고{"post":posts[0]}이 추가 되었는데요. 하나 하나 보고 가겠습니다.
from .models import Post- 이 코드는 동일 폴더에 있는
models라는 곳에서Post를 가져오겠다는 것입니다. - 저희가 방금 전만 해도
models.py파일에서Post라는 모델을 만들었는데 위 코드는 이 내용을 가져오겠다는 것을 말합니다.
- 이 코드는 동일 폴더에 있는
posts = Post.objects.all()Post라는 모델의 모든 데이터를 가져오겠다는 의미의 코드입니다.- 그리고 모든 데이터들을
posts라는 변수에 담겠다는 의미입니다.
{"post":posts[0]}- 딕셔너리 자료형입니다.
post에posts데이터들 중 첫번째 데이터를 담습니다. - 이 코드를 통해서 저희는 html에 모델에 담겨있는 데이터를 이용할 수 있게 됩니다.
- 딕셔너리 자료형입니다.
html 내용 대체하기
index.html을 열어보겠습니다.
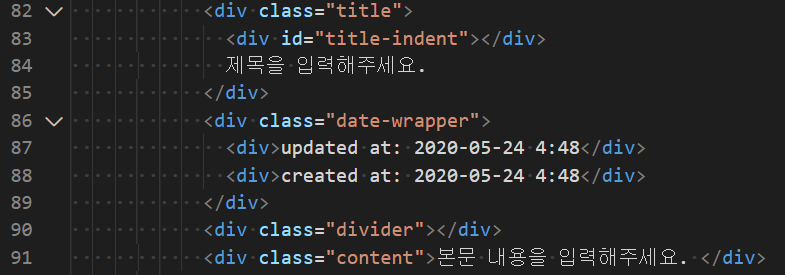
 제목을 입력하는 부분 찾아보겠습니다. 대략 82번째 줄부터 post내용이 있는 것 같습니다. 제목, 내용, 만든 날짜, 수정된 날짜를 모델에서 보내준 데이터로 바꿔 보겠습니다.
제목을 입력하는 부분 찾아보겠습니다. 대략 82번째 줄부터 post내용이 있는 것 같습니다. 제목, 내용, 만든 날짜, 수정된 날짜를 모델에서 보내준 데이터로 바꿔 보겠습니다.


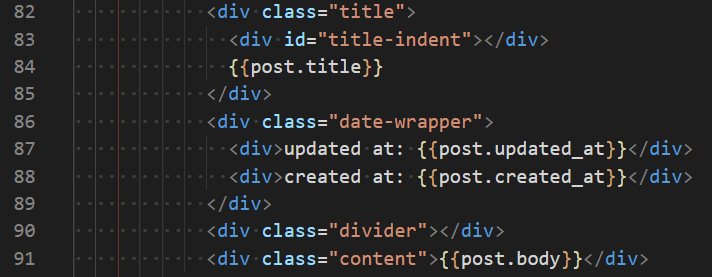
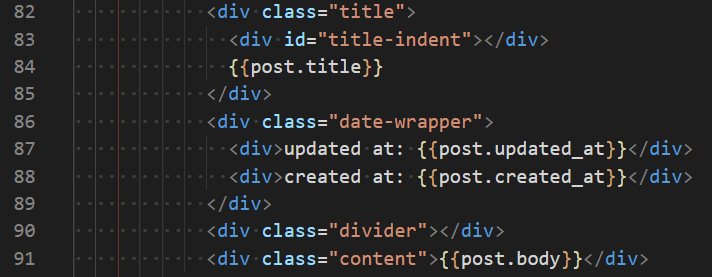
위와 같이 바꾸어주면 됩니다. 이제 코드의 의미를 알아보도록 하겠습니다.
- 먼저 html에서 python문법을 쓰기위해서는 {{}} 이렇듯 중괄호가 두번 감싸야합니다.
- 이를 장고 템플릿 태그라고 합니다.
post를 이용한 것은views.py에서 딕셔너리 자료형에서post로 템플릿에서 이용하겠다고 선언을 해주었기 때문입니다.post는 지금 하나의 포스팅 글 데이터를 담은 변수이고post.title과 같은 형태로 데이터에 접근이 가능합니다.
admin.py 코드 추가
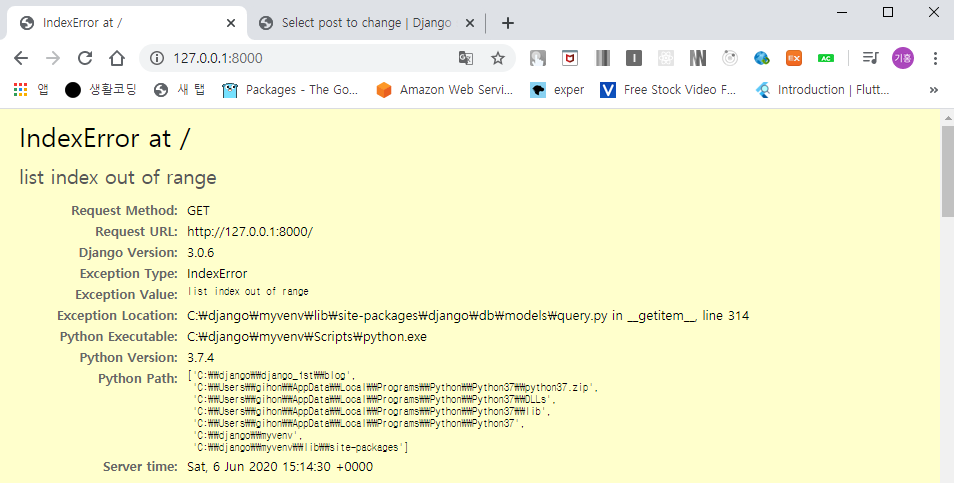
이제 서버를 한 번 실행해 보겠습니다.
 놀랍게도 에러가 나는 군요. 당연하겠죠? 아직 우린 어떤 데이터도 안넣었으니까요. 데이터를 넣기 위해 장고의 관리자 기능을 이용하겠습니다.
놀랍게도 에러가 나는 군요. 당연하겠죠? 아직 우린 어떤 데이터도 안넣었으니까요. 데이터를 넣기 위해 장고의 관리자 기능을 이용하겠습니다. posts폴더 안에 admin.py파일을 열어줍니다.
from django.contrib import admin
# Register your models here.
위와 같은 코드가 있을 것 입니다. 주석 아래 코드를 추가해 줍니다.
from .models import Post
admin.site.register(Post)
- 우리는 관리자 사이트에
Post모델을 관리할 수 있도록 등록해주었습니다.
관리자 계정 생성
관리자 사이트에 들어가기 위해서는 당연히 관리자 계정이 필요합니다. 터미널에 다음 명령어를 입력합니다.
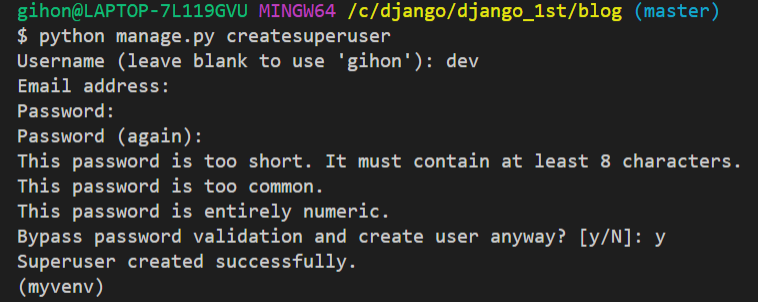
python manage.py createsuperuser
아래와 같이 Username, Email, Password를 입력해야합니다. Username은 dev로 지어주었고 Email은 enter를 눌러서 그냥 패스 해주었습니다. Password는 12345로 하였습니다. Password는 입력을 해도 눈에 띄는 변화는 없기 때문에 그냥 입력이 잘 되고 있겠거니 하고 12345 입력하고 enter눌러주시면 됩니다.
 그렇게 재확인 까지 끝내면 비밀번호가 너무 짧은데 괜찮냐고 합니다. 그냥
그렇게 재확인 까지 끝내면 비밀번호가 너무 짧은데 괜찮냐고 합니다. 그냥 y를 입력하여 괜찮다고 확인해 줍니다.
그럼 성공적으로 관리자 계정을 생성한 것입니다.
관리자 페이지 이용
python manage.py runserver를 입력하여 서버를 실행 시켜줍니다. 브라우저 창에서 127.0.0.1:8000에 /admin을 더해서 관리자 페이지로 이동해 줍니다.
 유저 네임과 비밀번호를 입력해 줍니다. 이건 기억하시리라고 생각합니다.
유저 네임과 비밀번호를 입력해 줍니다. 이건 기억하시리라고 생각합니다.
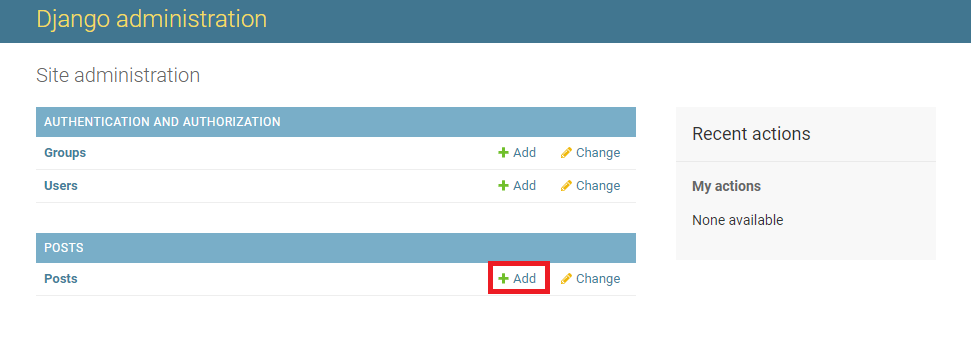
 로그인을 하면 위와 같은 페이지가 나옵니다. 여기서 Posts라고 써져있는 곳 옆에 Add를 눌러줍니다.
로그인을 하면 위와 같은 페이지가 나옵니다. 여기서 Posts라고 써져있는 곳 옆에 Add를 눌러줍니다.
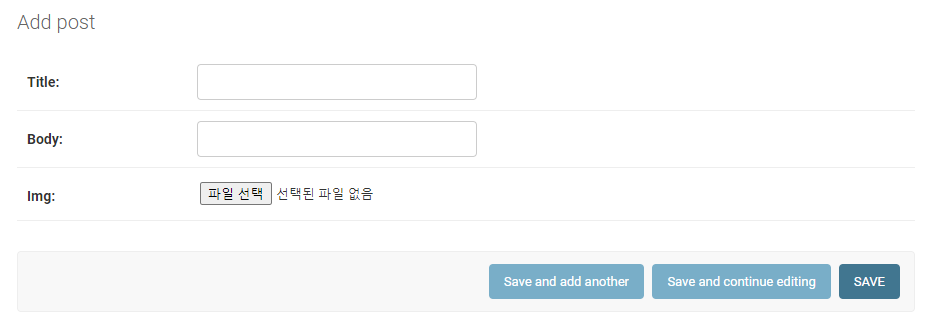
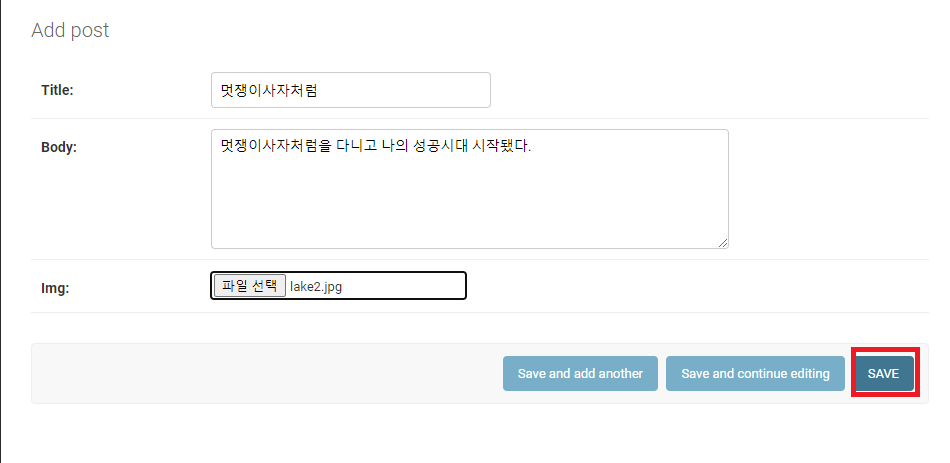
 위와 같은 화면이 나오는데 제목과 내용 그리고 적당한 사진을 선택해줍니다. 그리고
위와 같은 화면이 나오는데 제목과 내용 그리고 적당한 사진을 선택해줍니다. 그리고 SAVE버튼을 눌러줍니다.
 저는 중간에 실수로 스샷을 안찍고 저장을 해서 지우고 다시 만들어서
저는 중간에 실수로 스샷을 안찍고 저장을 해서 지우고 다시 만들어서 Post object (2)지만 여러분들은 Post object (1)일 겁니다.
 이제 포스팅도 끝났습니다. 이제 다시
이제 포스팅도 끝났습니다. 이제 다시 http://127.0.0.1:8000 메인 페이지를 확인하겠습니다.
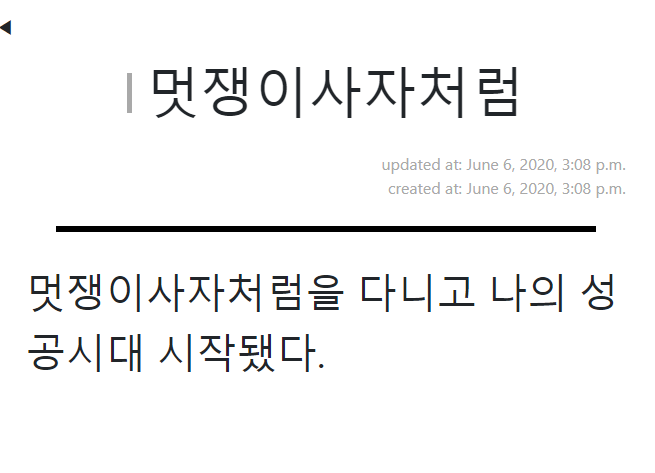
 내용이 멋지게 채워졌습니다.
내용이 멋지게 채워졌습니다.
Originally published June 06, 2020
Latest update June 06, 2020
Related posts :