June 02, 2020 ( last updated : June 02, 2020 )
Python
Django
Web
https://github.com/sneakstarberry/
Abstract
장고의 Static 파일에 대해 알아본다. 장고튜토리얼(2)와 이어지는 내용입니다. 이전 내용을 보시지 않았다면 보시고 와주시길 바랍니다.
장고의 Static 파일
장고에서 Static파일을 이용하는 방법을 알아보도록 하겠습니다. 하지만 실습에 앞서 Static파일이 무엇이지 알아보고 가도록 하겠습니다.
Static 파일이란?
이미지나 CSS, JS파일 처럼 내용이 고정되어 있어, 응답을 할 때 별도의 처리 없이 파일 그대로를 보내주면 되는 파일들을 의미합니다. 즉, 사용자의 요청에 따라 내용이 바뀌는 것이 아니라 있는 파일 그대로를 보내주는 것을 의미합니다.
Static 경로 설정
Static 파일을 이용하기 위해서 가장 중요한 점은 settings.py에서django.contrib.staticfiles가 INSTALLED_APPS에 포함되어 있는지 확인하는 것입니다. 기본적으로 포함되어 있지만 안될 때 확인해야할 중요 사항인건 맞습니다.
...
INSTALLED_APPS = [
'garden.apps.GardenConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles', # 이게 빠져있어선 안됩니다!
'posts',
]
...
이 앱이 앞으로 우리의 Static파일들을 관리해 줄 것입니다.
그럼 해당 파일의 가장 밑으로 내려가 보겠습니다.
아마도 이런 코드를 볼 수 있을 것입니다.
...
STATIC_URL = '/static/'
이 코드는 Static파일을 불러올 때의 URL을 의미합니다. 만약 profile.jpg라는 이미지가 있다면
http://127.0.0.1:8000/static/profile.jpg
위와 같은 url을 통해 이미지 주소가 만들어 지게 됩니다.
이 STATIC_URL아래에 다음과 같은 코드를 추가해 봅니다.
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
위 코드는 Static파일들이 모이는 경로를 정해주는 것입니다. 이 경우 python manage.py collectstatic이라는 명령어를 입력할 경우 staticfiles라는 폴더로 Static파일들이 모이게 될 것입니다.
그 아래에는 다음과 같은 코드를 추가해 봅니다.
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'posts', 'static'),
)
위 코드는 posts라는 앱 안의 static폴더를 경로에 추가해 준 것입니다. 이러한 작업을 안할 경우 python manage.py collectstatic을 하였을 때 이 경로에 없는 폴더는 Static파일을 모으지 않게 됩니다. 그래서 이 코드를 반드시 추가해 주어야합니다.
Static 파일 사용
posts앱 안에 static폴더를 생성해줍니다.
static폴더 이름은 이미 우리가 위에서 정해주었습니다.static폴더 안에posts폴더를 생성하고posts폴더 안에css폴더를 생성해줍니다.
위와 같이 폴더가 생성되어 있어야 합니다.
이제
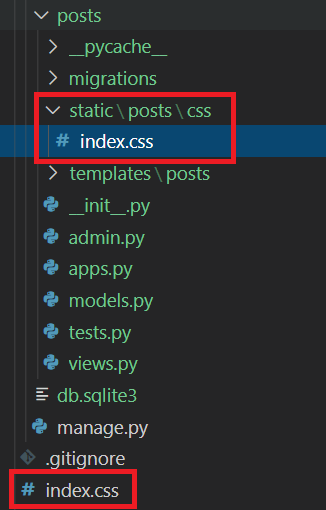
css폴더에index.css를 복사 붙여넣기를 해줍니다.
위와 같이 파일을 추가해 줍니다.
이제 터미널에
python manage.py collectstatic을 해줍니다.staticfiles라는 폴더에 모든static파일들이 모이게 될 것입니다.index.html코드 바꾸어 주기-
index.html가장 위 첫번째 줄에 다음 코드를 작성해 줍니다.
{% load static from static %}
...
-
그리고 css 가져오기라고 써져있는 글 아래의 코드를 바꾸어 줍니다.
...
<link rel="stylesheet" href="index.css">
...
위 코드를 다음과 같은 코드로 바꾸어 줍니다.
...
<link rel="stylesheet" href="{% static 'posts/css/index.css' %}">
...
-
static폴더 아래의 경로를 적어주면 되는 것 입니다. -
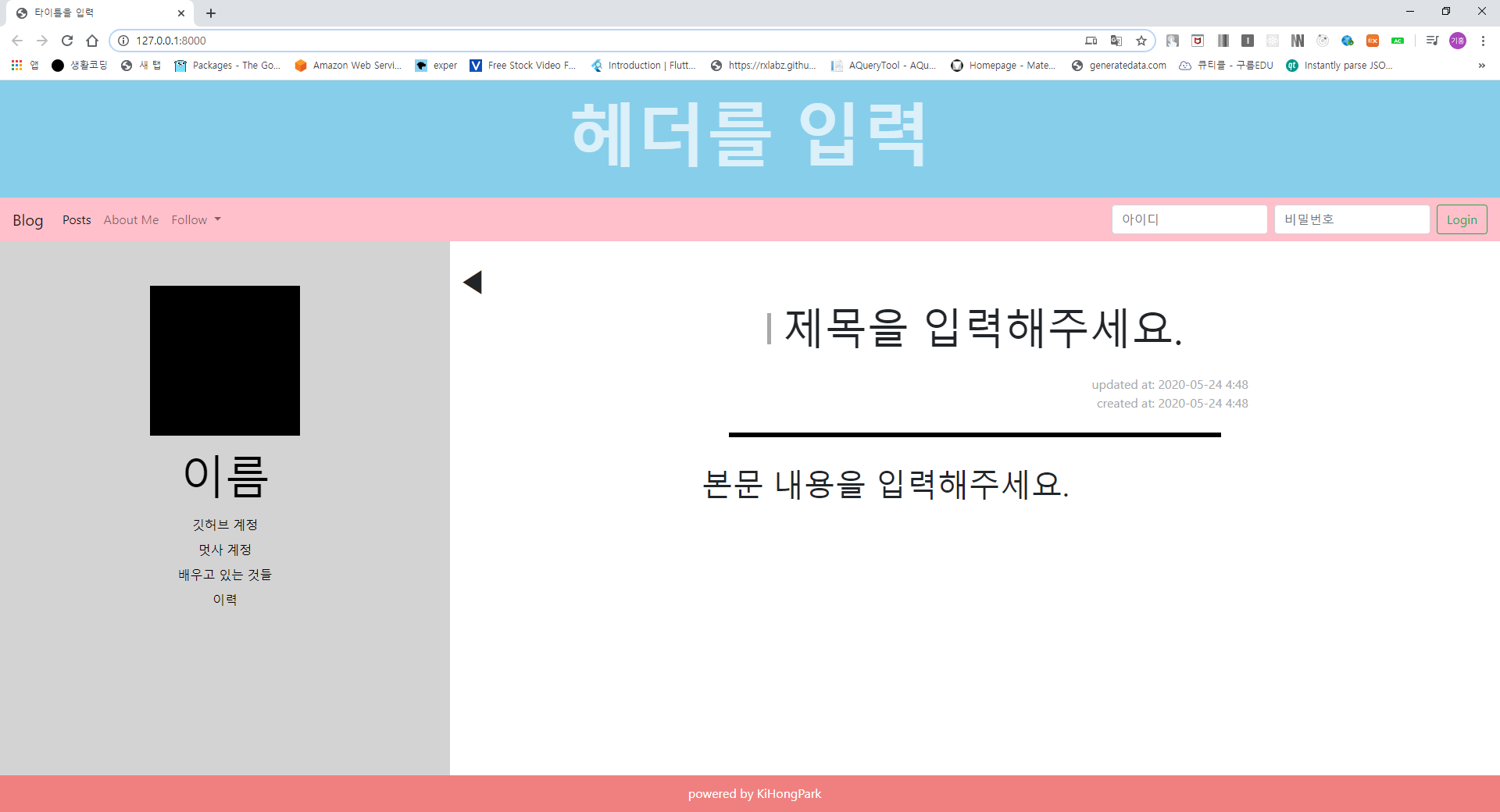
위 작업을 끝냈다면 서버를 실행 했을 때 다음과 같은 화면이 나올 것 입니다.

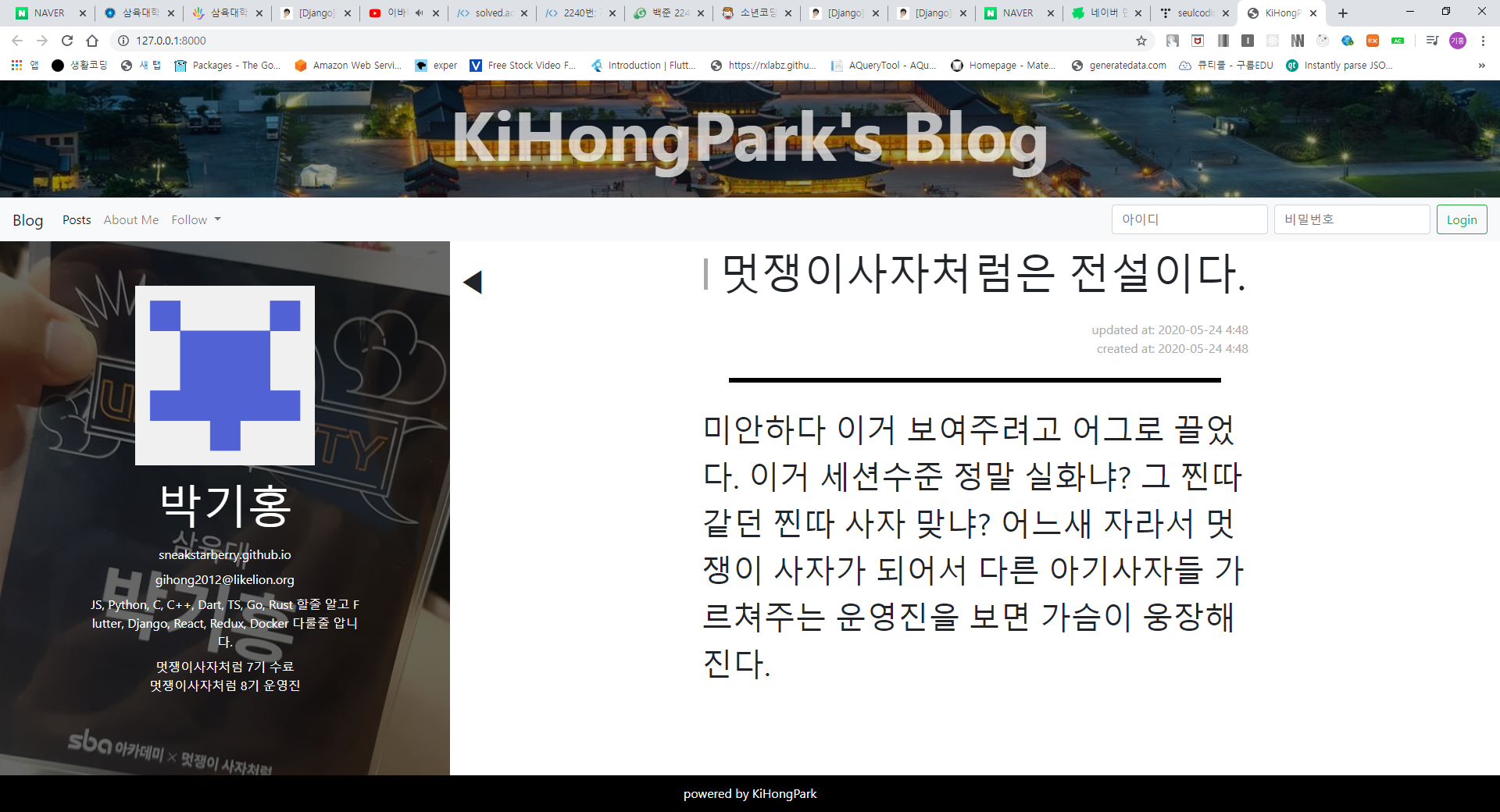
아래 사진과 같이 페이지를 꾸며 보고 내용들을 채우도록 합시다.

Originally published June 02, 2020
Latest update June 02, 2020
Related posts :