![[공지] 포스트 작성법](/assets/images//posts/posting/top.jpg)
![[공지] 포스트 작성법](/assets/images//posts/posting/top.jpg)
April 02, 2020 ( last updated : April 02, 2020 )
test
test2
https://github.com/sneakstarberry/
포스트를 작성하는 방법에 대하여 알려드리도록 하겠습니다. 이후 내용에 따라 포스트를 작성 하시면 됩니다.
git clone https://github.com/DSC-Sahmyook/DSC-Sahmyook.github.io.git
깃 클론을 하기 앞서 클론을 받을 새로운 폴더를 생성해줍니다.
생성 후 위 명령어를 통해 깃에서 블로그 페이지를 클론 받을 수 있습니다.
(만일 git이 설치되어 있지 않을 시 링크를 통해 다운을 받으시길 바랍니다.)
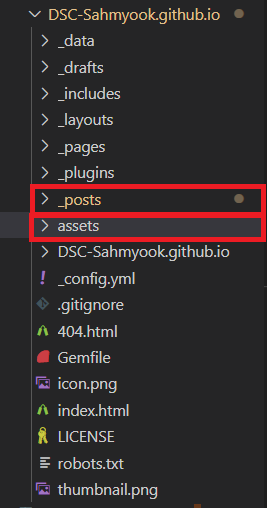
클론이 완료되면 다음과 같은 파일트리를 가지게 될 것입니다.

여기에서 _posts와 assets폴더에 집중해 주시길 바랍니다.
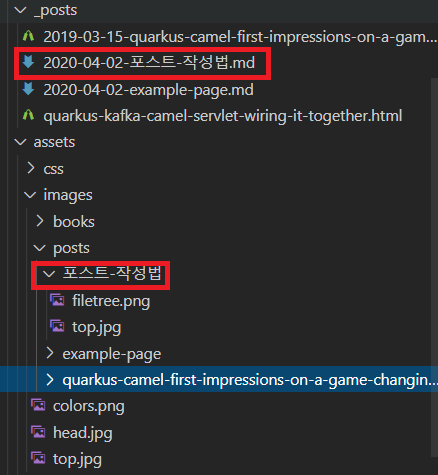
이 포스트 작성법 포스트를 예시로 삼아 설명드리도록 하겠습니다.

포스트는 작성일자-포스트제목.md양식으로 적어 주시면 됩니다. (Year-Month-Day-title.md)
그리고 assets내부 위 폴더와 같은 위치인 파일트리의 posts에서 포스트 제목과 같은 이름의 폴더를 생성합니다.
(위 사진을참고 해 주시면 감사하겠습니다.)
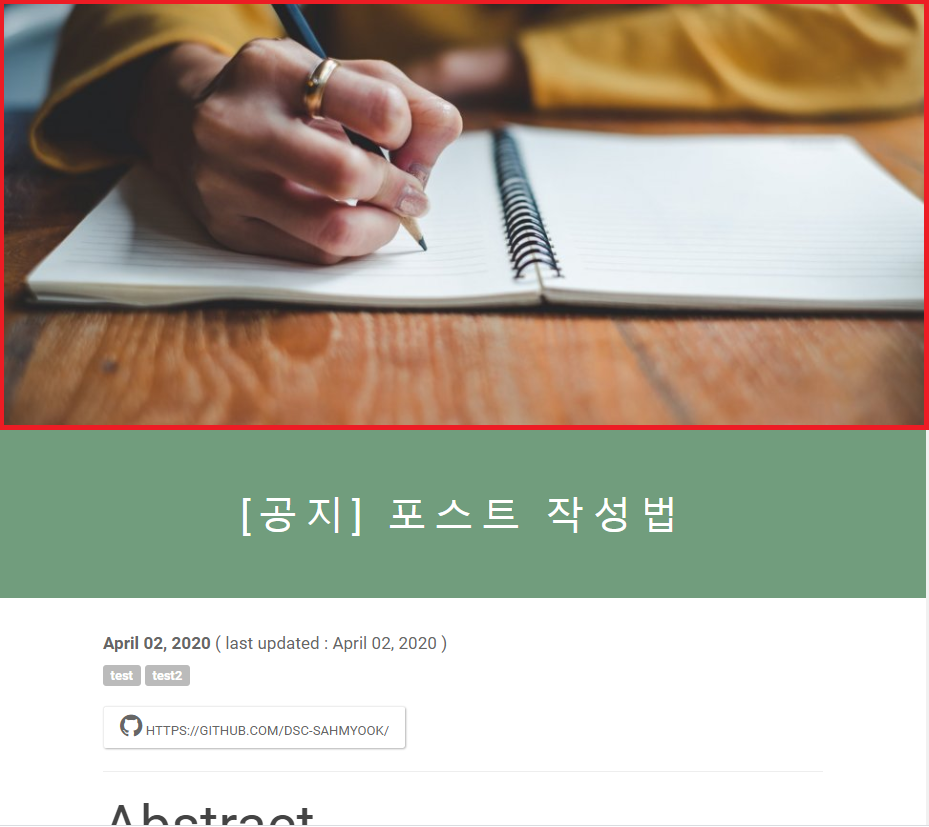
포스트에 보면 아래 이미지와 같이 헤더 이미지가 있습니다. 이는 넣어도 되고 넣지 않으셔도 괜찮습니다.

만일 이미지를 넣지 않으신다면 이 부분은 넘어가셔도 좋습니다.
만일 헤더 이미지를 넣으신다면 다음과 같습니다.

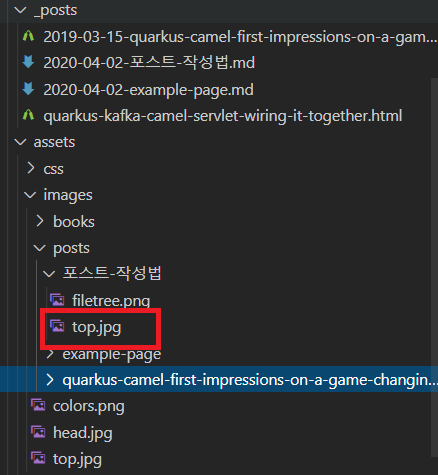
assets에 포스트 제목과 같은 이름으로 만든 폴더를 열어 줍니다. 이 폴더 안에 top.jpg(파일은 반드시 jpg여야합니다.)사진 파일을 위 사진과 같이 저장해 줍니다. 그렇다면 자동적으로 사진이 적용될 것입니다.
ps. 사진 크기를 조정하지 않으면 전체화면에서 사진 크기가 이상해집니다. css한지 너무 오래되어서….. 부탁드립니다….
자! 위와 같은 세팅이 전부 완료 되었다면 이제 정말로 포스트를 작성해야겠죠?
다음과 같은 양식으로 제목을 설정합니다.
---
// 어떤 레이아웃을 이용할 것인지?
layout: default
// 포스트 제목은 파일이름과 같지 않아도 됩니다.
title: "[공지] 포스트 작성법"
//작성시간
date: 2020-04-02 05:00:00 +0200
published: 2020-04-02 05:00:00 +0200
// 댓글 작성을 허가할 것인지(true, false)
comments: true
// 어떤 카테고리인지?
categories: development
// 태그는 정해져 있는 것이 아닌 관련 기술을 마음 껏 기술해주세요.(예시: [Docker, Go, Web])
tags: [test,test2]
// 본인 깃허브 주소 혹은 포스트에서 기술한 코드의 깃허브 레파지토리 주소
github: "https://github.com/DSC-Sahmyook/"
// 이미지를 넣을 것인지 아닌지 기본적으로 false인 듯 합니다.
# noimage: true
---
...
github: "https://github.com/sneakstarberry/"
# noimage: true
---
포스트를 작성하는 방법에 대하여 알려드리도록 하겠습니다.
이후 내용에 따라 포스트를 작성 하시면 됩니다.
<!--more-->
## Github 클론
...
위와 같이 제목이 끝난 줄에 붙여서 작성을 해주시고 끝난 후 <!--more-->를 붙여서 끝났다는 것을 명시해 주시기 바랍니다.
이후에는 마크다운 문법에 따라서 작성을 하면되는데 일반적인 마크다운과는 살짝 다른 kramdown문법을 사용하고 있습니다. 링크를 참조하여 작성을 하시면 될 것 같습니다.
마크다운 문법에 따라 사진 삽입을 하면 되지만 외부 사진이 아닌 로컬에 올린 사진을 이용하려면 사진 경로 설정이 약간 다릅니다.
다음 사진은 이 포스트의 헤더에 쓰인 사진입니다. 이 사진을 예시로 설명드리도록 하겠습니다.

위 사진과 같이 로컬에서 사진을 불러서 쓰고 싶다면 정확히 다음과 같이 쓰면 된다.

그럼 위 코드를 분석해 보자

/posts/포스트-작성법은 중괄호 두번으로 감싸고 page.id라고 적으면 조금이나마 줄여서 쓸 수 있다.
기본적으로 <>사이에 들어있는 항목만 변환시켜주면 된다. Alt이후에는 사진이 로딩이 안될 때를 대비하거나 시각 장애인을 위해 사진을 설명해주는 줄임말을 넣어준다.
이후 사진 경로를 정해줄때는 경로 마지막에 내가 assets에 넣어둔 사진 이미지 이름을 확장명까지 적어 줍니다.
중간에 page.id는 폴더 경로가 함축된 것으로 /posts/<폴더이름>으로 구성되어 있다. 즉, 내가 /assets/images/posts의 다른 폴더에서 사진을 가져 오고 싶다면 /assets/images/posts/<폴더이름>으로 설정하면된다. 아래와 같이 말이다.
코드


Originally published April 02, 2020
Latest update April 02, 2020
Related posts :